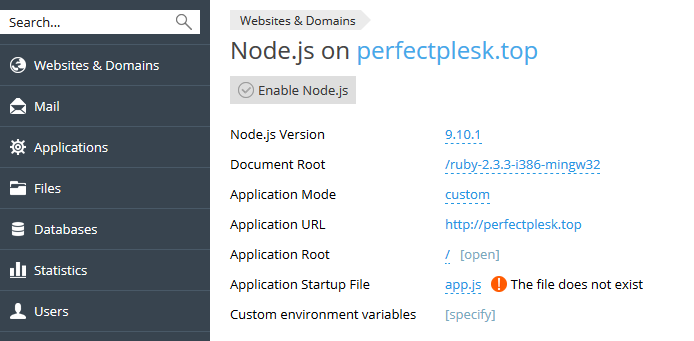
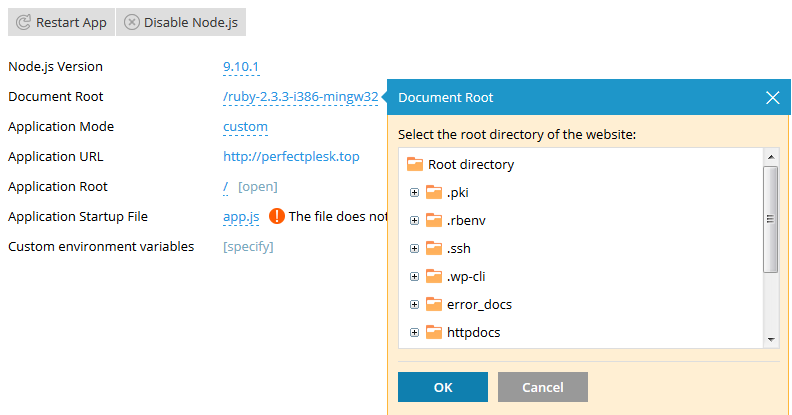
Node js application root directory
Nous pouvons utiliser cette classe de modèle comme type de paramètre dans la fonction PaymentController pay :. Avec une classe TypeScript spécifique utilisée comme type de paramètre, LoopBack peut maintenant fournir des détails supplémentaires à la spécification OpenAPI et notre navigateur rend maintenant ce qui suit après avoir redémarré le serveur et actualisé la page :.
Dans les articles suivants, nous les explorerons tous plus en détail au fur et à mesure que nous construirons notre API de paiement simple. Project name: projects payment-api?
Exécuter l'application Bookshelf pour Node.js sur Compute Engine
Project root directory: payment-api? Application class name: PaymentApiApplication?
- Utilisation de modules noroi-jusatsu.info | Microsoft Docs.
- telecharger logiciel espion pour android;
- Apprendre à programmer un framework Web avec noroi-jusatsu.info - Partie 1?
- [résolu] Problème lancement noroi-jusatsu.info - Installation - Gladys Community.
- espionner tel.
Press enter for default selection. Controller class name: Payment? Un fichier ping. Après avoir ouvert le fichier ping. La fonction ping renvoie un objet JSON simple. LoopBack nous permet également de créer facilement de nouveaux contrôleurs en utilisant le CLI :. Une fonction appelée paye accepte un seul paramètre paiement de type any et retourne un Object.
Nous utilisons deux décorateurs :.
Présentation
Grâce à des normes REST simples, nous pouvons établir que nous pouvons probablement utiliser ce endpoint pour effectuer un paiement, mais quelles sont les propriétés exactes que nous pouvons transmettre ici? Dans LoopBack 3. Maintenant que nous avons fait le tour des différentes technologies que nous allons utiliser pour cette Web App, nous allons enfin pouvoir installer notre environnement et commencer à développer nos différents composants.
Pour vérifier que votre installation NodeJS est terminée entrez la commande :. Enfin installez le gestionnaire yarn qui sera utile pour la gestion de modules et de composants pour React :.
Créez aussi dans la racine du dossier un fichier server. Le fichier client contiendra notre application React, le reste des dossiers et fichiers composera le back-end Node.

Le fichier Package. Ce fichier permet notamment de simplifier le déploiement et la production des applications web. Ce fichier est sous format JSON.
Accès aux log de Passenger avec un compte World | PlanetHoster Feature Request
On pourrait par exemple définir un JSON comme ceci :. Nous définissons notre fichier package. Les modules présents dans dépendencies sont ceux que nous utiliserons pour la mise en place de notre back-end. Comme expliqué plus haut express est un framework aidant à gérer les routes et les middlewares de notre serveur. Mongoose est un module facilitant les interactions entre notre base de donnée mongo et notre serveur. Installation des modules :. Une fois que votre package. Ce fichier sera défini comme suit:.
Créer un nouveau projet
On exécute ensuite la commande :. La console devrait afficher :.
- les meilleur application despionnage pour iphone.
- Votre première application en React, Node, Express & MongoDB.
- 1. Interagir avec l’interpréteur Node!
- Démarrage rapide avec ReactJS dans l'environnement NodeJS;
- micro espion gsm enregistreur.
- localiser portable discretement.
- appli espion facebook.
Nous devons avant tout mettre en place un schéma User dans la base de donnée, avant de continuer vérifiez au préalable que mongod est toujours actif dans une de vos consoles. Ce schéma définit donc un modèle User, comportant un unique email et un mot de passe. Puis modifiez votre fichier server.